(last updated) 2009-05-17
I would like to introduce adding custom theme to widgets I developed.
"My Outlook Today" and "My Google Calendar" are calendar widgets. My Outlook Today 1.2 of and My Google Calendar have a function to change appearance. And My Outlook Today 1.2.1 and My Google Calendar 1.0.1 will search custom theme on widget folder when its start up.
Custom Theme file structure
/MyWidgets/MyOutlookToday/theme (/MyWidgets/MyGoogleCalendar/theme)
/theme1 -- theme name. displayed on widget preferences.
/theme.js -- style settings
/*.png -- image filesMyWidgets folder is at C:\Users\{UserName}\Documents\My Widgets on Windows Vista, C: \Documents and Settings\{UserName}\My Documents\My Widgets on Windows XP, or ~/Documents/Widgets on MacOSX.
theme.js
theme.js is simply json data follow:
{
padding: [0, 0, 0, 0], // padding for background
defaultFont: 'Catull', // default font
titleCss: { textAlign: 'center' }, // header text style
titleColor: ['#9EA8AF', { color: '#000000', vOffset: 0, hOffset: -1, opacity: 190 }], // color, shadow settings
textColor: ['#808080', { color: '#000000', vOffset: 0, hOffset: -1, opacity: 190 }],
headerColor: ['#514A4C', { color: '#000000', vOffset: 0, hOffset: -1, opacity: 190 }],
remainColor: ['#f7d60a', { color: '#000000', vOffset: 0, hOffset: -1, opacity: 190 }],
emptyItemColor: ['#808080', { color: '#000000', vOffset: 0, hOffset: -1, opacity: 190 }],
completedItemColor: ['#DE7008', { color: '#000000', vOffset: 0, hOffset: -1, opacity: 190 }],
justbeforeItemColor: ['#d92d29', { color: '#000000', vOffset: 0, hOffset: -1, opacity: 190 }],
currentItemColor: ['#DADADA', { color: '#000000', vOffset: 0, hOffset: -1, opacity: 190 }],
footerColor: ['#9EA8AF', { color: '#000000', vOffset: 0, hOffset: -1, opacity: 190 }],
apptIconColor: ['#808080'], // Appointment colorize
taskIconColor: ['#EFA763', '#6767F2', '#808080', '#EF5656'], // Done,Low,Normal,High for Task
}image files are for background and icon.
background image files
background using 9 files (nine-grid) and 1 file(divider).
top_left.png |
top.png |
top_right.png |
left.png |
center.png |
right.png |
bottom_left.png |
bottom.png |
bottom_right.png |
line.png |
||
Nine-grid rendering allows you to preserve the original dimensions of the corners (top_left, top_right, bottom_left, and bottom_right). The top and bottom are stretched horizontally only, and the sides left and right are stretched vertically only. The center is stretched in both dimensions.
icon files
| icon_current.png | current or near appointment | |
| icon_event.png | event icon | |
| icon_task.png | task icon | |
| icon_next.png | arrow right | |
| icon_prev.png | arrow left | |
| icon_schedule.png | calendar view icon(My Google Calander never use) | |
| icon_tasklist.png | task view icon(My Google Calander never use) | |
| icon_today.png | today icon | |
| icon_back.png | today icon to return | |
| icon_forward.png | today icon for return | |
| icon_loading.gif | loading icon(My Outlook Today never use because it load sync) |
for example
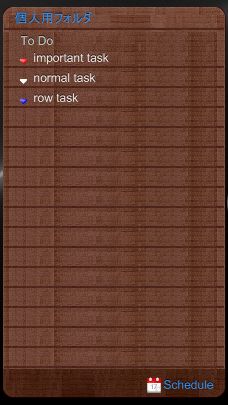
I tried to create new theme named "wood".
- create image files by Fireworks CS4 :)

- copy style.js and image files to C:\Users\makoto_kw\Documents\My Widgets\MyOutlookToday\theme\wood

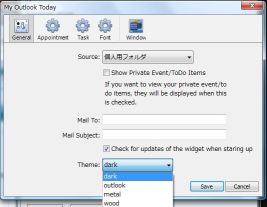
- run My Outlook Today widget and open preferences

- select wood at theme

That's all!
I understand this function is very simple and is not useful yet. Please let me know you have any problems , questions and ideas. # give me beautiful theme you designed also :)